Wordpress cơ bản
Hướng dẫn tích hợp đăng nhập mạng xã hội vào WordPress
Trong bài viết này mình sẽ hướng dẫn bạn tích hợp đăng nhập mạng xã hội vào WordPress. Chức năng này là xu thế phổ biến hiện nay, đa số các website đều có tích hợp chức năng này, nếu website bạn chưa tích hợp thì cũng nên làm ngay, vì nếu không bạn sẽ mất 1 lượng lớn khách hàng tiềm năng. Vì hơn 77% khách hàng hiện nay thích đăng nhập thông qua mạng xã hội, họ không cần phải tạo mới tài khoản trên website bạn, bởi vì 3 lý do chính:
- Thứ nhất mất thời gian,
- Thứ 2 họ lo ngại về việc chia sẽ thông tin và vấn đề bảo mật,
- Thứ 3 là tạo nhiều tài khoản dẫn tới hay quên thông tin đăng nhập.
Chúng ta bắt đầu thực hiện các bước để tích hợp chức năng đăng nhập qua mạng xã hội vào WordPress.
Trong giới hạn bài viết này mình chỉ hướng dẫn tích hợp với Facebook và Google. Các mạng khác nguyên lý cũng tương tự các bạn tự suy ra
Chuẩn bị
Bạn cần phải có các plugin hỗ trợ điều này, chuyên gia code thì không bơi vào đây rồi, còn mình không rành code thì dùng plugin trợ giúp. Các plugin hoạt động tốt có thể kể đến:
1. Tích hợp đăng nhập Facebook vào WordPress
Bước 1: Truy cập vào trang: https://developers.facebook.com/apps/
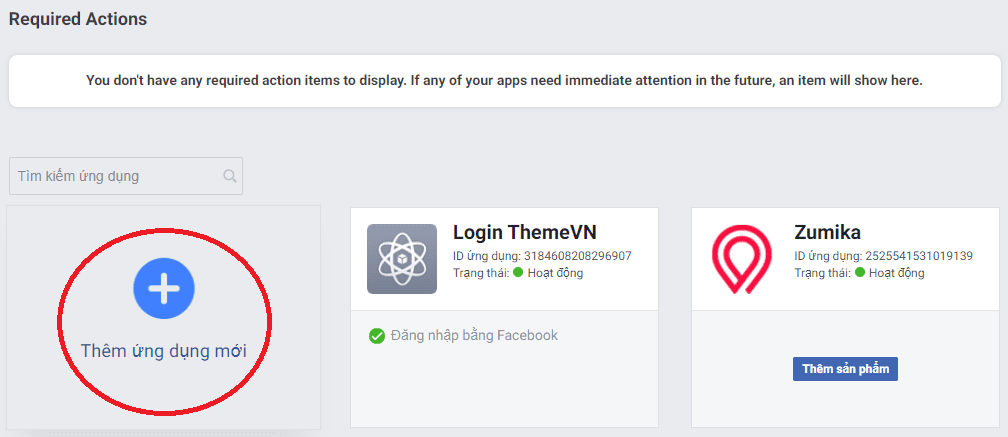
Bước 2: Nhấn vào Thêm mới ứng dụng

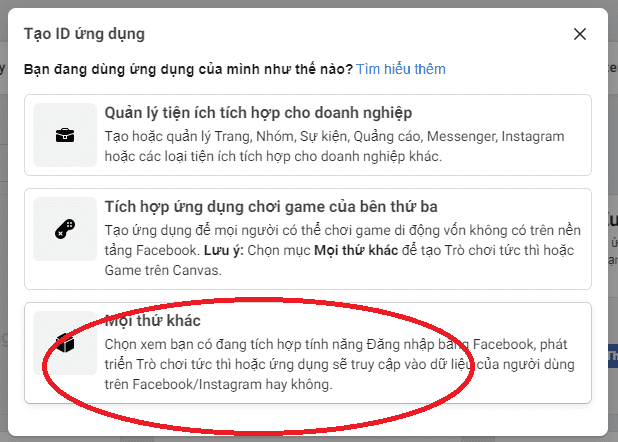
Bước 3:
Chọn “Mọi thứ khác”

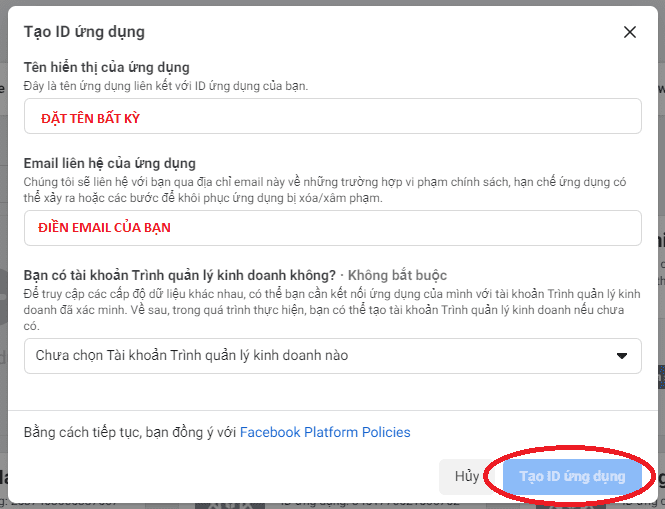
Bước 4:
- Tên hiển thị: Bạn đặt tên bất kì hợp với mục đích cho dễ phân biệt
- Email: Điền đúng email của bạn

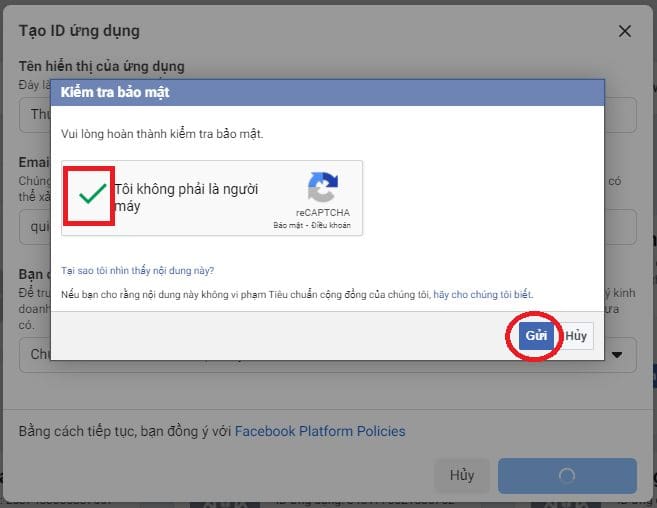
Bước 5:
- Check vào ô để xác thực bạn không phải là robot
- Nhấn Gửi

Bước 6:
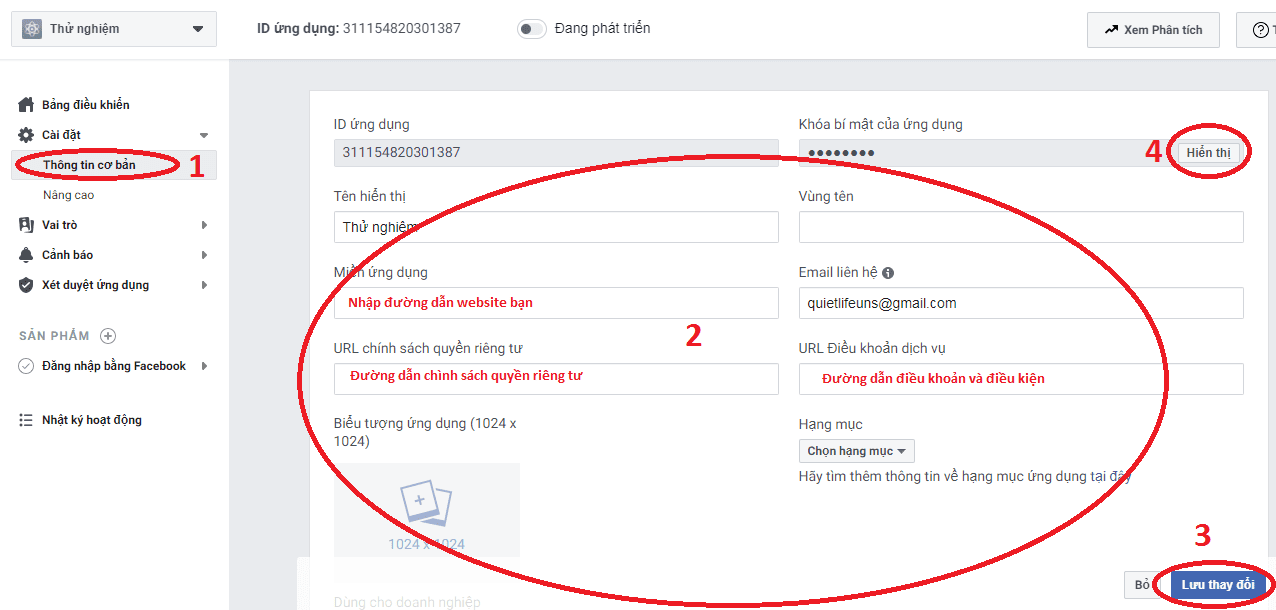
- Vào menu Cài đặt => Thiết lập cơ bản
- Thiết lập hết các thông số
- Tên hiển thị: Đặt tên bất kì
- Miền ứng dụng: Điền URL callback vào đây
- Các Url như chính sách riêng tư, bảo mật buộc bạn phải có, nếu chưa có thì quay trở lại Website tạo 2 trang này, có thể lên mạng copy nội dung
- Xong xuôi nhấn Lưu thay đổi
- Lúc này bạn nhấn nút Hiển thị để lấy được Khóa bí mật của ứng dụng
- Điền mật khẩu Facebook của bạn
- Thành công Khóa bí mật ứng dụng sẽ hiện ra cho bạn thấy
- Bạn copy lần lượt 2 thông số Id ứng dụng và Khóa bí mật vào plugin là xong

2. Tích hợp đăng nhập Google vào WordPress
Bước 1:
Truy cập vào trang: https://console.developers.google.com/apis/credentials
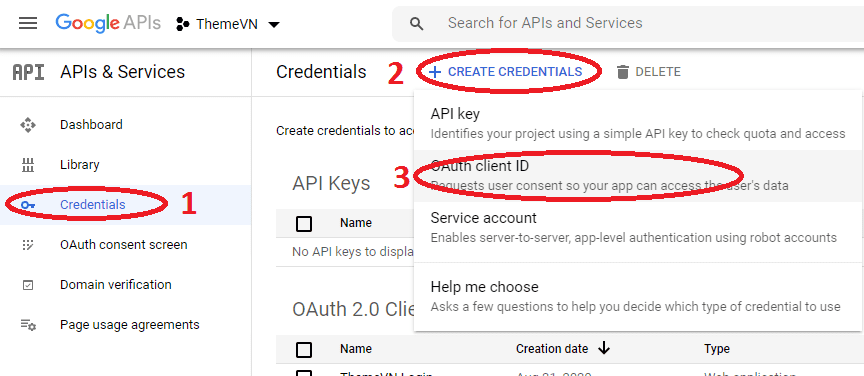
Bước 2:
- Click Create credentials > OAuth client ID.
- Chọn OAuth client ID

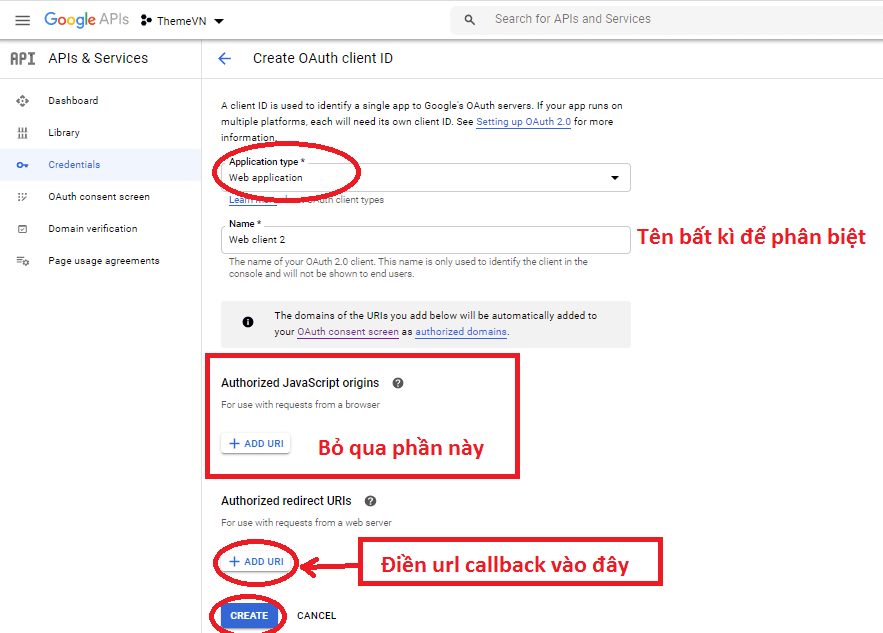
Bước 3:
- Application type: Chọn Web application
- Name: Điền tên bất kì để phân biệt với các ứng dụng khác
- Authorized JavaScript Origins: Bỏ qua cái này
- Authorized redirect URLs: Nhấn ADD URL nó sẽ hiện ra khung cho bạn nhập URL CALLBACK
- Cuối cùng nhấn CREATE

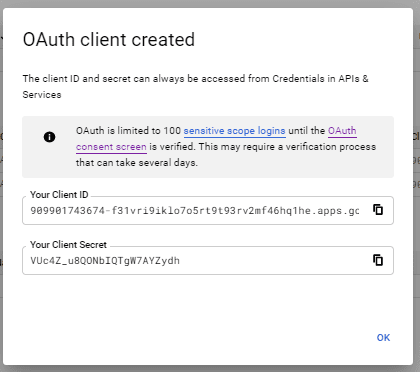
Bước 4:
- Tới bước này bạn đã có 2 thông số cần lấy là Your Client ID và Your Client Secret.
- Copy 2 thông số này vào plugin là xong

Tất cả đã xong, bạn có thể áp dụng tương tự các bước như thế này cho các mạng xã hội khác. Mục đích các bước là để lấy được 2 thông số: ID ứng dụng, và Khóa ứng dụng mà thôi.
Url Callback ở đâu? Lấy xong ID ứng dụng và Khóa ứng dụng rồi bỏ vào đâu ?
Nếu bạn chưa biết bỏ 2 thông số kia vào đâu, hãy đọc tiếp!
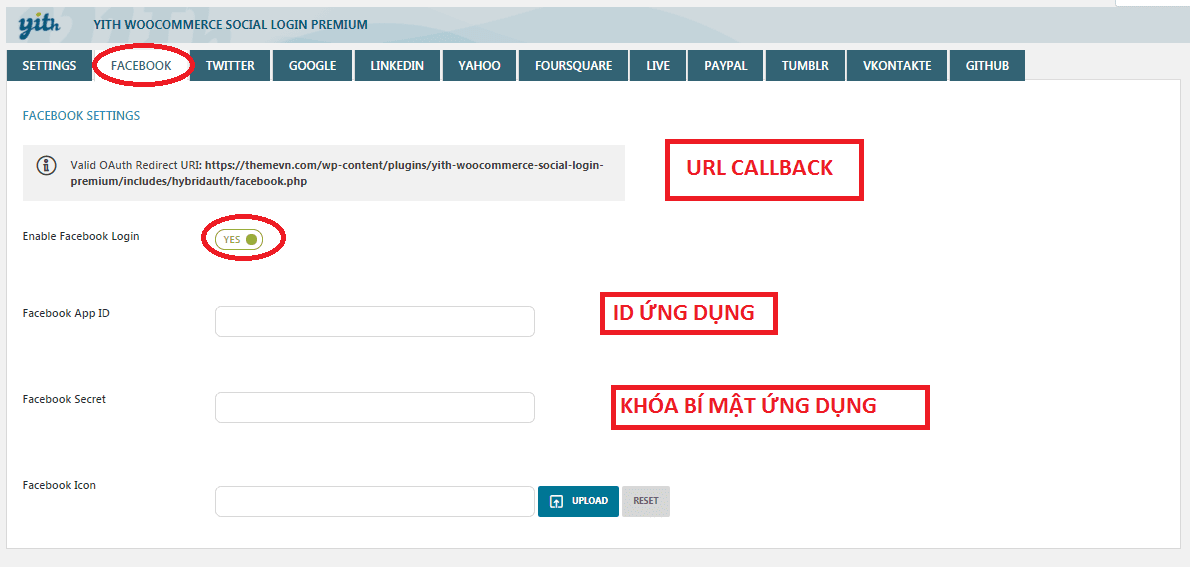
Lấy ví dụ bạn đang dùng plugin YITH WOOCOMMERCE SOCIAL LOGIN
- Bạn vào WordPress Dashboad => Yith => Social Login
- Chọn tab Facebook (Các tab khác tương tự)
- Ở đây bạn sẽ thấy URL CALLBACK, ID Ứng dụng và Khóa bí mật ứng dụng
- Tích vào Enable Facebook Login
- Copy 2 thông số bỏ vào tương ứng, sau đó nhấn Save Changes
- Đã xong rồi => Ra website thử thành quả thôi

Chúc các bạn thành công!
Trân trọng,
ThemeVN Support
